Editor.do
The all-in-one online IDE and host to create, code, and deploy stunning static websites in seconds
Editor.do is an all-in-one online IDE and hosting solution.
It allows you to create, code, host and deploy stunning & fast static websites in seconds with extraordinary ease of use.
TL;DR
At-a-glance
Best for
Features
Overview

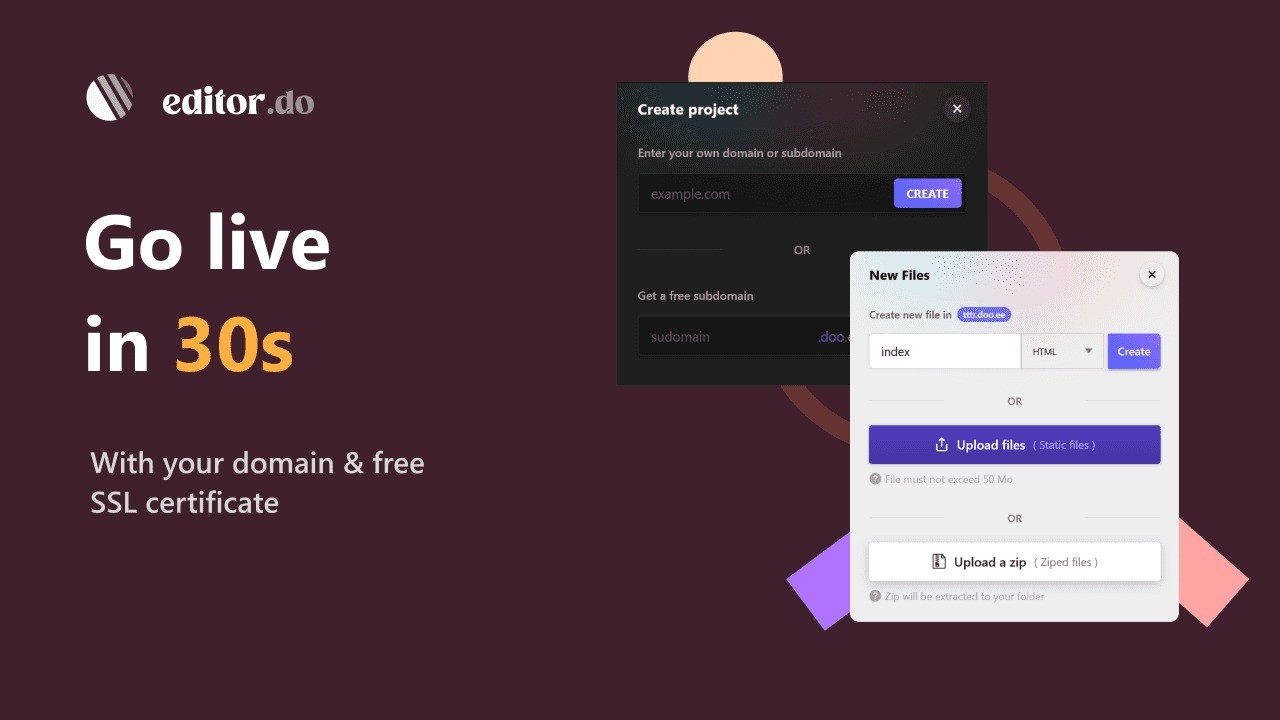
A) The hosting solution
Do you have a template or a local folder of your site, a ready-to-use landing page, or something you'd like to test out, and want to deploy it quickly with your domain? Editor.do is the perfect tool to do this in less than a minute, just upload your site files or a zip containing all these files and boom your site is ready with all the following advantages:
- Your projects are hosted and served on NVMe SSD Storage servers to ensure the fastest possible loading speed for your site.
- Use your own domains with ease. Just add two DNS records to point your domain correctly, or get a free .doo.ee subdomain to get started.
- Get a free, instant and automatic SSL certificate for each of your domains.
- In addition to HTML, CSS and JS, host and serve all the files of your websites Like images, videos or music.
- Protect any folder or website with a username and password.
- Easily export and backup your projects.

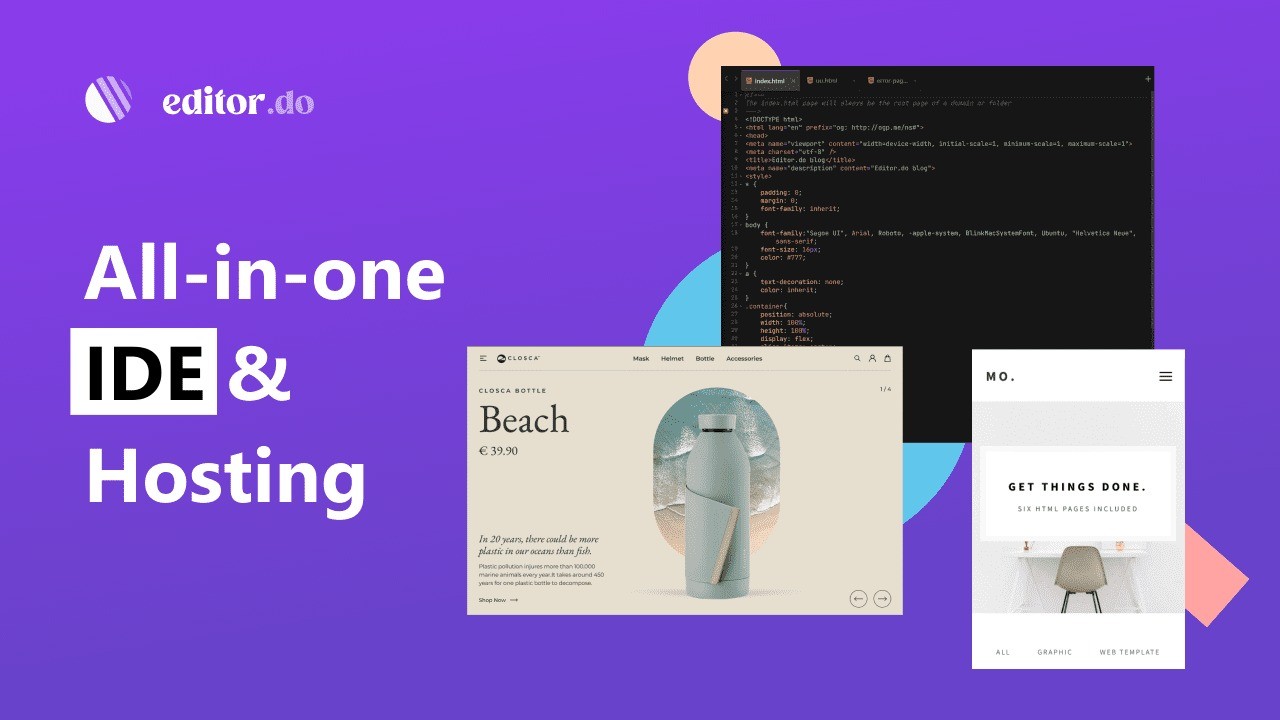
B) The IDE
Manage and edit your projects as you're used to doing on your IDE.
Editor.do includes all the tools of a good development environment to let you code faster and smarter while keeping your reference points. And here's a summary of the IDE's advantages and features:
- Access your editor anywhere, anytime and on any device, all you need is a browser.
- Create and edit files in over 150 programming languages.
- Your HTML, CSS and JavaScript code runs in real time and Every saved change you make is applied directly to your website.
- Different themes, highlight colors and customization to feet your taste.
- A panel of shortcuts and tools to search, replace, cut, select and quickly manipulate your code.

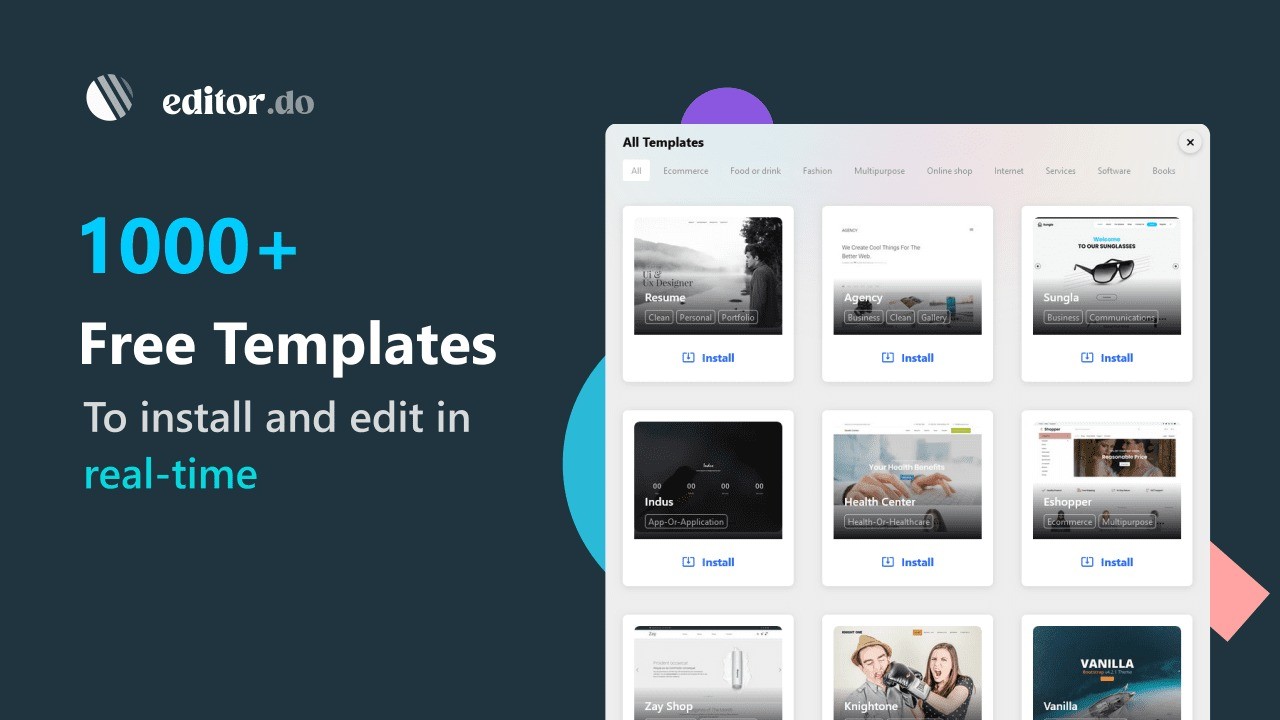
C) Templates and libraries
- You can choose from over 1000 free and open source templates of all categories and install them with a single click, then edit the code in real time to adapt them to your projects.
- As you can import libraries and open source projects directly from GitHub, all you have to do is enter the project name and import it.

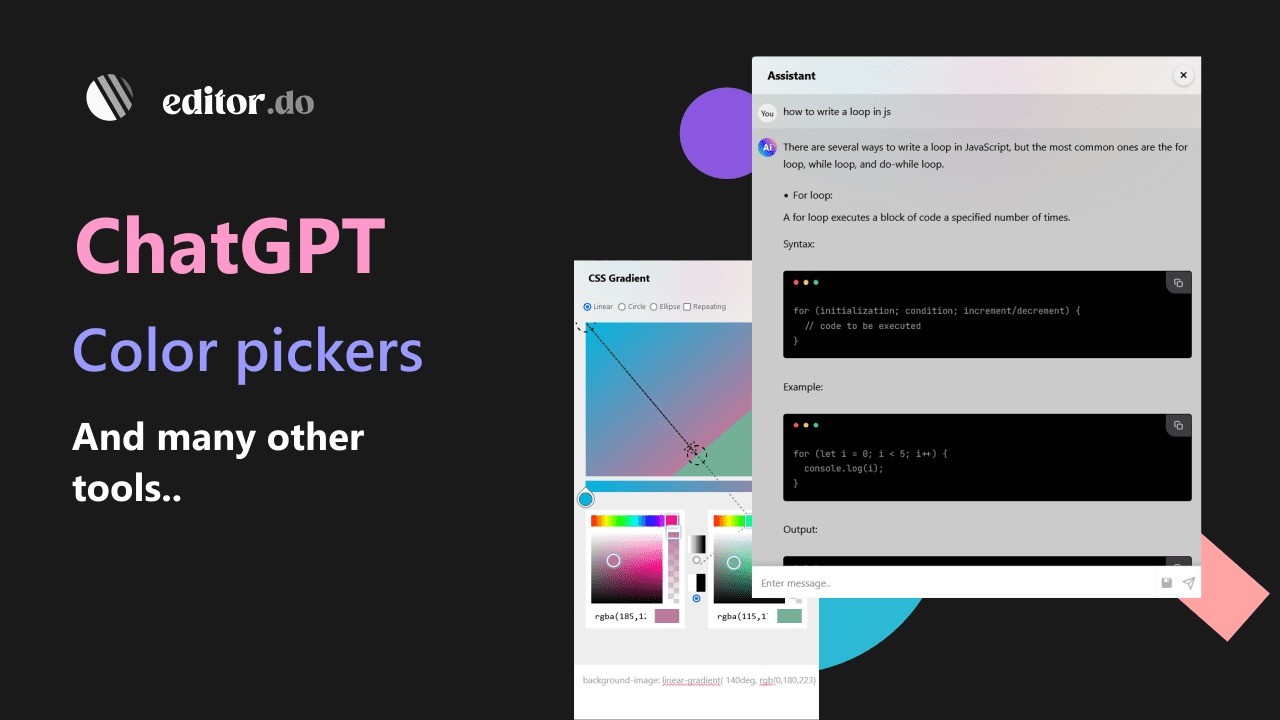
D) ChatGPT and other tools
Editor.do lets you integrate ChatGPT and keep it close at hand and use it to correct, complete or improve your code or text, or to learn to code step by step.
As it includes several small tools such as color pickers, royalty-free image library and much more...
Editor.do is ideal for all developers and designers who are just starting out and want to practice, as well as for advanced coders and agencies who are constantly trying things out or deploying sites for clients.
Get access now!
Plans & features
Deal terms & conditions
- Lifetime access to Editor.do
- You must redeem your code(s) within 60 days of purchase
- All future Starter Plan updates
- Stack up to 3 codes
60 day money-back guarantee. Try it out for 2 months to make sure it's right for you!